上回我們使用了Cypress取得了網頁上的元件,並且模擬測試者的角度來執行操作,不過我們撰寫Cypress腳本最終目的是要做端對端的測試,今天我們就來嘗試使用Cypress腳本來對我們的物件進行簡單的驗證。
首先我們上回做到抓取網頁的物件,並且實際去做使用者操作(點擊行為),語法如下:
describe('我們的Cypress測試腳本', () => {
context('首頁測試', () => {
it('測試Header', () => {
cy.visit('https://ithelp.ithome.com.tw/');
cy.get('.a12word__box:nth-child(1)').click();
cy.get('.a12word__box:nth-child(2)').click();
cy.get('.a12word__box:nth-child(3)').click();
})
})
})
接下來我們先將點擊行為先移除,並且使用should來做驗證,關於should可用的項目可參考此處,接著嘗試將第一列作contain的驗證,語法如下:
cy.get('.a12word__box:nth-child(1) > a').should('contain','行銷');
當然我們在一次驗證之後可以緊接著做另一個驗證,我們將第二作增加一個驗證項目,語法如下:
cy.get('.a12word__box:nth-child(2)').should('contain','信箱').should('be.visible');
接著除了驗證值和屬性,我們還能對其包含的CSS作驗證,語法如下:
cy.get('.a12word__box:nth-child(3)').should('have.css', 'font-family');
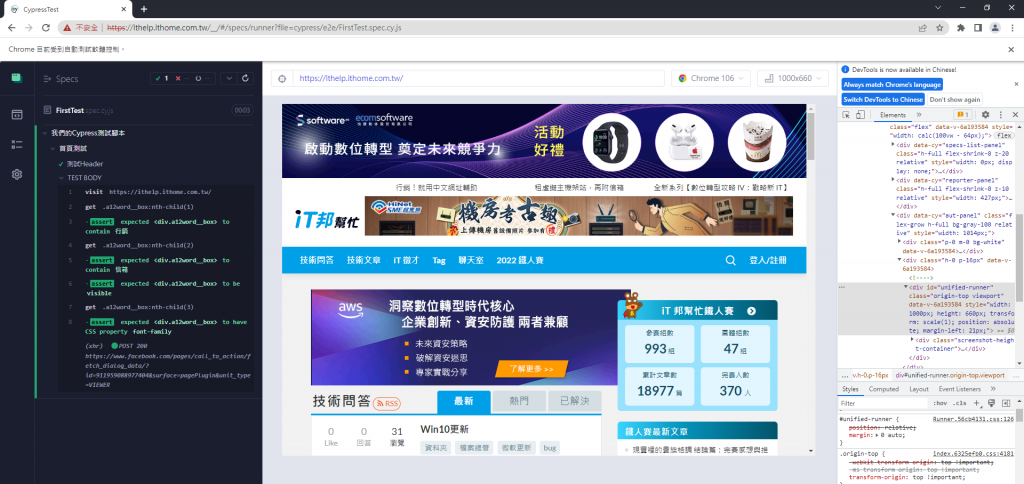
最後將整個合併起來然後存檔執行Cypress腳本,可以在畫面左方看到驗證結果,如下圖所示:
當然還有很多不同種類的驗證方式可以很彈性的去做測試腳本設計,可以藉囗不同的操作者行為製作最符合需求的測試書腳本。
終於,今天是鐵人賽30天的最後一天,原本以為寫到中間會因為懶散而放棄,沒想到最後還是完成,過程中其實也看了不少原本不是很熟悉的東西,剛好藉由這個機會去瞭解,也感謝隊友們的努力,雖然過程中有一些不合,但是最後大家還是努力的將自己的文章寫出,沒有因此走心。
